IC Python API:Color Picker
From Reallusion Wiki!
- Main article: RL Python Samples.
This article will go over the creation of a color picker and how we can leverage Qt in dealing with the color hex data.
Required Modules
Besides the Reallusion Python API will need os to read from the system file directory and PySide2 to build the user interface.
import RLPy
import os
from PySide2 import *
from PySide2.shiboken2 import wrapInstance
Importing the Qt UI File
For this article, we'll be reading in a Qt UI file for the sake of convenience. You can download Color_Picker.ui File:Color Picker.ui.
window = RLPy.RUi.CreateRDialog()
window.SetWindowTitle("Color Picker")
dialog = wrapInstance(int(window.GetWindow()), QtWidgets.QDialog)
dialog.setFixedWidth(250)
ui = QtCore.QFile(os.path.dirname(__file__) + "/Color_Picker.ui")
ui.open(QtCore.QFile.ReadOnly)
widget = QtUiTools.QUiLoader().load(ui)
ui.close()
dialog.layout().addWidget(widget)
window.Show()
Hooking up the Color Picker
The color picker button will also be our color preview simply by changing it's background style-sheet.
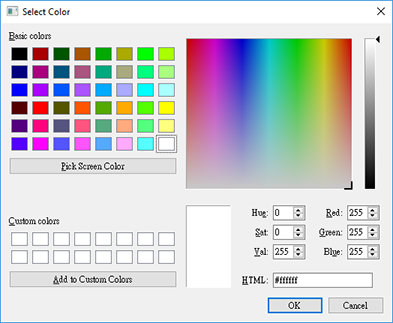
def pick_color():
color = QtWidgets.QColorDialog().getColor()
if color.isValid():
widget.button.setStyleSheet("background-color: %s" % color.name())
widget.hex.setText(color.name())
widget.button.clicked.connect(pick_color)
Now when the color picker button is pressed a color request dialog window appears and the button will change its background color according to the value that is picked.
Everything Put Together
import RLPy
import os
from PySide2 import *
from PySide2.shiboken2 import wrapInstance
window = RLPy.RUi.CreateRDialog()
window.SetWindowTitle("Color Picker")
dialog = wrapInstance(int(window.GetWindow()), QtWidgets.QDialog)
dialog.setFixedWidth(250)
ui = QtCore.QFile(os.path.dirname(__file__) + "/Color_Picker.ui")
ui.open(QtCore.QFile.ReadOnly)
widget = QtUiTools.QUiLoader().load(ui)
ui.close()
dialog.layout().addWidget(widget)
window.Show()
def pick_color():
color = QtWidgets.QColorDialog().getColor()
if color.isValid():
widget.button.setStyleSheet("background-color: %s" % color.name())
widget.hex.setText(color.name())
widget.button.clicked.connect(pick_color)
APIs Used
You can research the following references for the APIs deployed in this code.