IC Python API:Embedding QML
- Main article: Sample Code Snippets.
This short article will go over the embedding process of a custom QML UI file into an iClone dialogue window.
Preparing the QML File
In order to start writing QML code, you'll need to download Qt Creator Community edition: https://www.qt.io/download-open-source. Writing the actual QML code is not within the scope of this essay, but nothing is stopping you from opening and studying example QML files with Qt Creator.
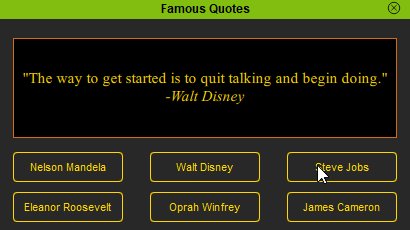
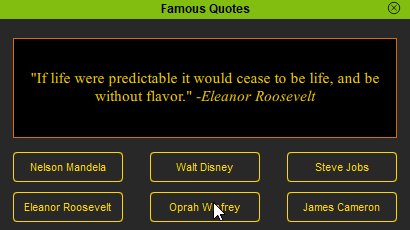
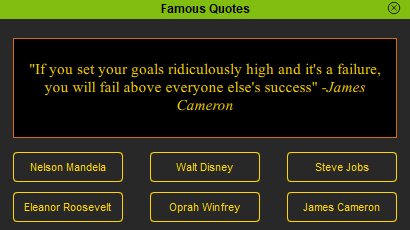
For this example, we have a QML that provides buttons for famous historical figures. When a button is pressed, a quote by him/her is then printed to the text-block to the top. Everything in this UI file is practically self-contained, in that interactions with this UI will not call outside functions in the iClone environment. The only topic we will focus on is the embedding process.
Required Modules
Besides the rudimentary Reallusion Python module, we'll also need Pyside2 to build the user interface, and os for locating the UI file.
import RLPy
import os
import PySide2
from PySide2.shiboken2 import wrapInstance
from PySide2.QtCore import *
Embedding the QML File
Embedding QML files is still relatively straight-forward. All in all, it's quite similar to embedding a regular QT UI file with the addition of few extra steps. This includes embedding a QML file into a QQuickWidget and adding that to the dialog window layout. You can download the QML files here, and extract the two items into a designated directory.
# Creating iClone dialogue window
main_dlg = RLPy.RUi.CreateRDialog()
main_dlg.SetWindowTitle("Famous Quotes")
# Deploy Qt functionality on the dialogue window
main_pyside_dlg = wrapInstance(int(main_dlg.GetWindow()), PySide2.QtWidgets.QDialog)
# Embed the QML file
main_dlg_view = PySide2.QtQuickWidgets.QQuickWidget()
main_dlg_view.setSource(QUrl.fromLocalFile(f"{os.path.dirname(__file__)}/famous_quotes.qml"))
main_dlg_view.setResizeMode(PySide2.QtQuickWidgets.QQuickWidget.SizeRootObjectToView)
main_qml = main_dlg_view.rootObject()
# Add widget to layout
main_pyside_dlg.layout().addWidget(main_dlg_view)
main_pyside_dlg.adjustSize()
main_dlg.Show()
Everything Put Together
You can copy and paste the following code into a PY file and load it into iClone via Script > Load Python. Make sure to have both famous_quotes.qml and QuoteButton.qml, mentioned in the previous step, extracted to the same directory.
import RLPy
import os
import PySide2
from PySide2.shiboken2 import wrapInstance
from PySide2.QtCore import *
# Creating iClone dialogue window
main_dlg = RLPy.RUi.CreateRDialog()
main_dlg.SetWindowTitle("Famous Quotes")
# Deploy Qt functionality on the dialogue window
main_pyside_dlg = wrapInstance(int(main_dlg.GetWindow()), PySide2.QtWidgets.QDialog)
# Embed the QML file
main_dlg_view = PySide2.QtQuickWidgets.QQuickWidget()
main_dlg_view.setSource(QUrl.fromLocalFile(f"{os.path.dirname(__file__)}/famous_quotes.qml"))
main_dlg_view.setResizeMode(PySide2.QtQuickWidgets.QQuickWidget.SizeRootObjectToView)
main_qml = main_dlg_view.rootObject()
# Add widget to layout
main_pyside_dlg.layout().addWidget(main_dlg_view)
main_pyside_dlg.adjustSize()
main_dlg.Show()
APIs Used
You can research the following references for the APIs deployed in this code.