IC Python API:Icons and Images
- Main article: RL Python Samples.
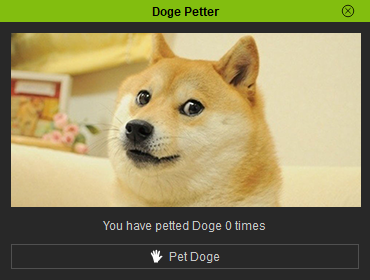
During your iClone Python journey, you'll eventually want to decorate your user interface with images and button icons. This article will go over just that with the creation of a Doge Petter application within iClone. We will create a portrait for Doge, a counter for the number of times Doge was petted, and finally a button for petting Doge decorated with a hand icon.
Required Modules and Global Variables
Besides the rudimentary Reallusion Python module, we'll also need Pyside2 to build the user interface. And we'll need a global variable to keep track of the number of times we Doge was petted.
import RLPy
import os
from PySide2 import QtWidgets
from PySide2.shiboken2 import wrapInstance
from PySide2.QtCore import Qt
from PySide2 import QtGui
pet_count = 0
You may have also notice two unusual modules: QtCore.Qt and QtGui. We'll need QtCore.Qt to align text within QT labels and QtGui to create the images and icones via QPixmap and QIcon respectively.
Icons and Images
You are advised to use SVG files for button icons because they support lossless scaling. Which is to say they maintain good image quality at any scale level, save the extremely tiny where smudging may occur. Qt supports the following images formats:
| Format | Description | Qt's support |
|---|---|---|
| BMP | Windows Bitmap | Read/write |
| GIF | Graphic Interchange Format (optional) | Read |
| JPG | Joint Photographic Experts Group | Read/write |
| JPEG | Joint Photographic Experts Group | Read/write |
| PNG | Portable Network Graphics | Read/write |
| SVG | Scalable Vector Graphics | Read |
| PBM | Portable Bitmap | Read |
| PGM | Portable Graymap | Read |
| PPM | Portable Pixmap | Read/write |
| XBM | X11 Bitmap | Read/write |
| XPM | X11 Pixmap | Read/write |
You'll need to download and place the following image files in the same directory as the script file in order to follow this lesson. You can download the images directly by right-mouse clicking them and select Save Link As...
- Image for the Doge portrait: Media:Doge.png
- Image for the hand button icon: Media:Hand.svg
Creating the User Interface
Next, we'll need to create the user interface for the Doge Petter application.
window = RLPy.RUi.CreateRDialog()
window.SetWindowTitle("Doge Petter")
qt_dialog = wrapInstance(int(window.GetWindow()), QtWidgets.QDialog)
qt_dialog.setFixedWidth(370)
qt_dialog.setFixedHeight(280)
# Create the doge image
doge_portrait = QtWidgets.QLabel()
doge_portrait.setFixedWidth(350)
doge_portrait.setFixedHeight(190)
doge_portrait.setPixmap(QtGui.QPixmap(os.path.dirname(__file__) + "/doge.png"))
# Create a "petting" counter
pet_string = "You have petted Doge {} times"
pet_times_label = QtWidgets.QLabel(pet_string.format(pet_count))
pet_times_label.setAlignment(Qt.AlignCenter)
# Create a "petting" button
pet_button = QtWidgets.QPushButton(text="Pet Doge")
pet_button.setFixedHeight(25)
pet_button.setIcon(QtGui.QIcon(os.path.dirname(__file__) + "/hand.svg"))
# Add all of the UI elements to the window layout
for widget in [doge_portrait, pet_times_label, pet_button]:
qt_dialog.layout().addWidget(widget)
window.Show()
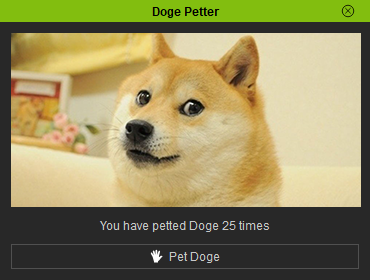
Let's Pet Doge
For fun and sake of completion, let's connect a function to the Pet Doge button:
def pet_doge():
global pet_count
pet_count += 1
pet_times_label.setText(pet_string.format(pet_count))
pet_button.clicked.connect(pet_doge)
Everything Put Together
You can copy and paste the following code into a PY file and load it into iClone via Script > Load Python. Make sure to download the icon and image file from the Icons and Images section and place it in the same location as the script file.
import RLPy
import os
from PySide2 import QtWidgets
from PySide2.shiboken2 import wrapInstance
from PySide2.QtCore import Qt
from PySide2 import QtGui
pet_count = 0
window = RLPy.RUi.CreateRDialog()
window.SetWindowTitle("Doge Petter")
qt_dialog = wrapInstance(int(window.GetWindow()), QtWidgets.QDialog)
qt_dialog.setFixedWidth(370)
qt_dialog.setFixedHeight(280)
# Create the doge image
doge_portrait = QtWidgets.QLabel()
doge_portrait.setFixedWidth(350)
doge_portrait.setFixedHeight(190)
doge_portrait.setPixmap(QtGui.QPixmap(os.path.dirname(__file__) + "/doge.png"))
# Create a "petting" counter
pet_string = "You have petted Doge {} times"
pet_times_label = QtWidgets.QLabel(pet_string.format(pet_count))
pet_times_label.setAlignment(Qt.AlignCenter)
# Create a "petting" button
pet_button = QtWidgets.QPushButton(text="Pet Doge")
pet_button.setFixedHeight(25)
pet_button.setIcon(QtGui.QIcon(os.path.dirname(__file__) + "/hand.svg"))
# Add all of the UI elements to the window layout
for widget in [doge_portrait, pet_times_label, pet_button]:
qt_dialog.layout().addWidget(widget)
window.Show()
def pet_doge():
global pet_count
pet_count += 1
pet_times_label.setText(pet_string.format(pet_count))
pet_button.clicked.connect(pet_doge)
APIs Used
You can research the following references for the APIs deployed in this code.