Difference between revisions of "Content Dev:CTA Hair"
Chuck (RL) (Talk | contribs) m (→Introduction to the Tools) |
Chuck (RL) (Talk | contribs) m (→Sample Files) |
||
| (50 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{TOC}} | |
| − | + | {{Parent|Content_Dev:CTA_Asset|CTA Asset}} | |
| − | {{ | + | |
| + | {{Text_Block| | ||
In the past, the hair existed alongside with the body in the form of front and back side pieces. | In the past, the hair existed alongside with the body in the form of front and back side pieces. | ||
Thus, there was a limitation in the way that the back hair piece would intercept into the character's body, particularly, if it was lengthy. | Thus, there was a limitation in the way that the back hair piece would intercept into the character's body, particularly, if it was lengthy. | ||
In response, the CTA3 Power Tools 4 and 5 Hair and Beard systems introduce the new extrapolated composite accessories with the following features: | In response, the CTA3 Power Tools 4 and 5 Hair and Beard systems introduce the new extrapolated composite accessories with the following features: | ||
| − | + | *No structural limitation. | |
| − | + | *Dynamic motion support. | |
| − | + | *Supports anchor points. | |
| − | + | *User can recombine the pieces. | |
| + | |350px}} | ||
| + | |||
| + | {{Single_Illustration|CTA_asset_creation_hair_structure.png|Basic structure for the hair accessory.}} | ||
| + | |||
| + | == Primer == | ||
=== Basic Workflow === | === Basic Workflow === | ||
| − | + | Steps: | |
| − | + | ||
| − | + | # Structure the design and overall project. | |
| − | + | # Prepare the artwork for the hair pieces. | |
| − | + | # Import the pieces into CTA. | |
| − | + | # Create the animations for the individual pieces. | |
| − | + | # Save the motions in the Action menu. | |
| − | + | # Set individual Color IDs. | |
| − | + | # Save the parts as (*.ctProp) - the hair components are now complete. | |
| − | + | # Assemble the hair. | |
| + | # Set the anchor points. | ||
| + | # Save the hair as (*.ctAcc) - the hair is now complete. | ||
=== Introduction to the Tools === | === Introduction to the Tools === | ||
| Line 32: | Line 39: | ||
|Adobe Illustrator||CC and up||Primary drawing application. | |Adobe Illustrator||CC and up||Primary drawing application. | ||
|- | |- | ||
| − | |Animate CC|| ||Conversion of images to (*.swf) format. | + | |Animate CC||-||Conversion of images to (*.swf) format. |
|- | |- | ||
||CTA 3||3.2 and up||Creation of dynamic composite props.<br>Setting Accessory location points. | ||CTA 3||3.2 and up||Creation of dynamic composite props.<br>Setting Accessory location points. | ||
| Line 38: | Line 45: | ||
=== Sample Files === | === Sample Files === | ||
| + | |||
| + | Download a collection of hair assets for your reference (*.ctProp and *.ctAcc). | ||
| + | |||
| + | [[:File:Hair_Samples.zip|Hair Sample Files]] | ||
== Source Material Creation == | == Source Material Creation == | ||
| + | |||
| + | === Precautions for Source Image Creation === | ||
| + | |||
| + | *Plan out the assembly of the overall image structure. Pay attention to its feasibility and re-usability and test regularly during the creation process | ||
| + | *Consider the feasibility of combining individual moving pieces. Reserve image portions for motion and fixed areas. Test often as you go. | ||
| + | *Determine the overall style and color scheme. | ||
| + | *If one wishes to set the Render Style for the final stage, try to combine the pieces of the same color by using the Pathfinder or Shape Builder Tool to avoid potential problems. | ||
| + | |||
| + | === Animations for Composite Hair === | ||
| + | |||
| + | {{Text_Block| | ||
| + | The Action Menu for composite props takes all of the motions with same names and combines them together to trigger simultaneously. Therefore, one must pay special attention with the Motion Clip on a per part basis: | ||
| + | |||
| + | #Make sure that the motions that belong together have the same name. | ||
| + | #Make sure the combined motions match in size and scale. | ||
| + | #Make sure the combined motions match in length, otherwise parts of the same motion will have pauses during playback. | ||
| + | #Individual motions will be listed on the bottom column and can freely play on its own. | ||
| + | |475px}} | ||
| + | |||
| + | The following table is the motion specification for Reallustion Power Tools 4 & 5. <br> | ||
| + | You can apply the naming convention and animation lengths listed below. | ||
| + | |||
| + | {| class="wikitable" | ||
| + | !colspan="4"|Reallusion Power Tools 4 & 5 Motion Specification | ||
| + | |- | ||
| + | ! Motion Name || Frames || Motion Name || Frames | ||
| + | |- | ||
| + | | Walking || 19 || Breeze || 20 | ||
| + | |- | ||
| + | | Running || 20 || Frustration_Start || 16 | ||
| + | |- | ||
| + | | StrongWind_Start || 10 || Frustration_End || 16 | ||
| + | |- | ||
| + | | StrongWind_Loop || 10 || Exclamation_Start || 14 | ||
| + | |- | ||
| + | | StrongWind_End || 10 || Exclamation_End || 12 | ||
| + | |} | ||
| + | |||
| + | === Hair Attachment Points === | ||
| + | |||
| + | Different types of component parts need to attach to their respective places: | ||
| + | |||
| + | {| class="wikitable" | ||
| + | !| Accessory Type || Fixed Position || Note | ||
| + | |- | ||
| + | | Hair || Face || Need to be attached to the image and not to the bone so that will move with the face while puppeteering. | ||
| + | |- | ||
| + | | Mustache|| Nose || First attach to the nose then attach to the parent for proper puppeteering. | ||
| + | |- | ||
| + | | Beard || Mouth || First attach to the mouth then attach to the parent for proper puppeteering. | ||
| + | |} | ||
| + | |||
| + | == Asset Creation Workflow == | ||
| + | |||
| + | === Component Creation === | ||
| + | |||
| + | Composite Accessories can have many components and the drawing of the components happen on a piece by piece level. | ||
| + | Therefore, it is wise to test out the composition of the pieces during the drawing process to prevent unforeseen issues. | ||
| + | |||
| + | ==== Structural Design ==== | ||
| + | |||
| + | {{Text_Block| | ||
| + | *The user can change the structure or add extraneous items such as jewelry if desired. | ||
| + | *Pay attention to the feasibility and re-usability of the structure. | ||
| + | *It is recommended to perform assembling testing in the drawing stage to avoid potential issues. | ||
| + | |300px}} | ||
| + | |||
| + | {{Single_Illustration|CTA_asset_creation_hair_structure.png|Reallusion Power Tools 4 & 5 hair structure}} | ||
| + | |||
| + | ==== Component Creation ==== | ||
| + | |||
| + | *Make sure that the style and linework are complementary when the components are put together. | ||
| + | Avoid oversimplification because the parts will tend to merge into a blob. | ||
| + | Avoid too much detail, otherwise the final assembly may become too complicated and messy. | ||
| + | You should test as you draw. | ||
| + | |||
| + | {{Triple_Illustration | ||
| + | |CTA_asset_creation_hair_style_01.png|{{Wrong|Too much detail can complicate the final composition.}}| | ||
| + | |CTA_asset_creation_hair_style_02.png|{{Wrong|Too little detail can merge the pieces indistinguishably.}}| | ||
| + | |CTA_asset_creation_hair_style_03.png|{{Right|Strive to achieve the right amount of detail.}} | ||
| + | }} | ||
| + | |||
| + | {{Text_Block| | ||
| + | *Make sure that the lighting is suitable for different angles, scaling, and other types of manipulation during the assembly process. | ||
| + | *Make sure to reserve part(s) of the component for animation and static parts for connecting to the overall assembly. As in the illustration below, the hair loops, bangs, and side strands all have static attachment points to facilitate the assembly process. | ||
| + | *CTA Composer does not have mirroring function, therefore symmetrical components will need to drawn separately. As in the illustration below, the hair loops and side strands need to be separated into separate props. | ||
| + | |400px}} | ||
| + | |||
| + | {{Single_Illustration|CTA_asset_hair_wind.gif}} | ||
| + | |||
| + | |||
| + | ==== Importing the Components into CTA ==== | ||
| + | |||
| + | The import process for the artwork for the hair is the same as for the prop: | ||
| + | |||
| + | {{Article|Content Dev:CTA Prop|CTA Prop}} | ||
| + | |||
| + | Basic summary of the workflow: | ||
| + | #Move the drawings into Flash and export a (*.swf) file. | ||
| + | #Import the (*.swf) file into CTA. | ||
| + | #Set the location of the image at (0,0,0). | ||
| + | #Save the image as a Prop. | ||
| + | |||
| + | === Hair Composition and Settings === | ||
| + | |||
| + | ==== Basic Steps ==== | ||
| + | #Create Motions. | ||
| + | #Save as Motion Clips. | ||
| + | #Save to the Action Menu. | ||
| + | |||
| + | {{Single_Illustration|CTA_asset_example_hair_sprites.gif|Example of all the hair pieces in motion.}} | ||
| + | |||
| + | ==== Simple Tutorial Video ==== | ||
| + | |||
| + | {{#evt: | ||
| + | service=youtube | ||
| + | |id=https://www.youtube.com/watch?v=rR6gKazsguY&feature=youtu.be | ||
| + | }} | ||
| + | |||
| + | ==== Motion Creation (Limitations & Specification) ==== | ||
| + | |||
| + | {{Text_Block| | ||
| + | *Currently, scaling a prop does not influence its translation. Therefore, it is best to avoid using translation to prevent unforeseen issues with scaling. Use the move and rotate deform tool instead. | ||
| + | *CTA Composer does not support mirroring. Symmetrical object must be made for both sides. | ||
| + | *The composite Action Menu combines all the of the motions with the same names to fire them off simultaneously. Motions names must match exactly alphanumerically and in capitalization in order to be considered the same. | ||
| + | *The length of the simultaneous motions clips should be the same. | ||
| + | |400px}} | ||
| + | |||
| + | {{Single_Illustration|CTA_asset_creation_hair_animation_01.jpg|}} | ||
| + | |||
| + | ==== Motion Creation Suggestions ==== | ||
| + | |||
| + | {{Text_Block| | ||
| + | * Avoid animating the fixation points of the individual components, otherwise, separations may occur. | ||
| + | * Make sure the motions are insync -in the same directions according to the situation at hand. | ||
| + | * Pay special attention to the rhythm of the motions. It is recommended to keep the motions timed differently so as to look more natural -especially for small objects which can carry more atypical animations. | ||
| + | |300px}} | ||
| + | |||
| + | {{Single_Illustration|CTA_asset_example_hair_wind.gif}} | ||
| + | |||
| + | == Hair Composition and Settings == | ||
| + | |||
| + | === Composing the Hair === | ||
| + | |||
| + | There are too ways to compose the hair, via the: | ||
| + | #Actor Composer | ||
| + | #Prop Composer | ||
| + | |||
| + | ==== Using the Actor Composer ==== | ||
| + | |||
| + | {{Text_Block| | ||
| + | Steps: | ||
| + | #Open a character inside the Composer and take out its hair. | ||
| + | #Drag and parent a scalp to its head. | ||
| + | #Drag other items to the head, set the positioning, adjust the layers, etc. | ||
| + | #Attach all of the items to the scalp. | ||
| + | #After assembly, go to '''Content Manager > Actor > Accessory''' and save the hair file. | ||
| + | |300px}} | ||
| + | |||
| + | {{Single_Illustration|CTA_asset_composition_and_settings_01.gif}} | ||
| + | |||
| + | ==== Using the Prop Composer ==== | ||
| + | |||
| + | {{Text_Block| | ||
| + | #Drag a scalp onto the Stage and enter the Composer. | ||
| + | #Add in other components, adjust the positioning and sizes. | ||
| + | #Once the assembly is complete, save your work as a Prop and return to the Stage. | ||
| + | #Open a character and enter the Composer and remove its hair. | ||
| + | #Set the attachment point for the previously made prop, adjust its size, positioning, etc. | ||
| + | #Save the file under '''Content Manager > Actor > Accessory'''. | ||
| + | |300px}} | ||
| + | |||
| + | {{Single_Illustration|CTA_asset_composition_and_settings_02.gif}} | ||
| + | |||
| + | == Submission and Verification == | ||
| + | |||
| + | === Standard Submission File Formats === | ||
| + | |||
| + | ==== Backup File Overview ==== | ||
| + | |||
| + | Asset creators need to save files in the following formats to expedite future modifications and facilitate file backup. | ||
| + | |||
| + | {|class="wikitable" | ||
| + | !Saved Project||Description||File Format | ||
| + | |- | ||
| + | |Source Artwork||The final work file for the artwork.||*.ai | ||
| + | |- | ||
| + | |Flash File||The Flash file used to export the artwork in (*.swf) format.||*.fla | ||
| + | |- | ||
| + | |Artwork File||The final verified and exported artwork.||*.swf | ||
| + | |- | ||
| + | |Motion prop||The file used to create the motion -containing animation keys.||*.ctProject | ||
| + | |- | ||
| + | |Motion Clip||Motion clip file for every single animation.||*.ctAnim | ||
| + | |- | ||
| + | |Component Prop||The final component prop file(s).||*ctProp | ||
| + | |- | ||
| + | |Accessory||The final accessory file with (with attachment points set)||*ctAcc | ||
| + | |} | ||
| + | |||
| + | ==== Naming Conventions ==== | ||
| + | |||
| + | First character of the file names are always capitalized. | ||
| + | |||
| + | {|class="wikitable" | ||
| + | !Description||File Name||Example | ||
| + | |- | ||
| + | | | ||
| + | Props that are symmetrical.<br> | ||
| + | (From the character's point of view) | ||
| + | || | ||
| + | *Use the suffix "_L" for left side. | ||
| + | *Use the suffix "_R" for right side. | ||
| + | || | ||
| + | {{Single_Illustration|CTA_asset_creation_hair_naming_convention_01.jpg}} | ||
| + | |- | ||
| + | | | ||
| + | Props that are symmetrical<br> | ||
| + | and front-facing side. | ||
| + | || | ||
| + | *Use the suffix "_L" & "_R" for the sides. | ||
| + | *Use the suffix "_L_Side" & "_R_Side" for each side view. | ||
| + | || | ||
| + | {{Single_Illustration|CTA_asset_creation_hair_naming_convention_02.jpg}} | ||
| + | |} | ||
| + | |||
| + | === Verification Process and Checklist === | ||
| + | |||
| + | ==== Verification Process ==== | ||
| + | |||
| + | The verification has two phases: | ||
| + | #Artwork quality check. | ||
| + | #Motion quality check. | ||
| + | |||
| + | ==== Verification Checklist ==== | ||
| + | |||
| + | {{Text_Block| | ||
| + | #Whether or not the shapes and colors of the source images are consistent. | ||
| + | #Is the rhythm of motion on par with standards? | ||
| + | #Whether or not there is something odd after the components are assembled together. | ||
| + | #Make sure that the '''Action Menu''' is organized correctly. | ||
| + | #Check if the animated props still carry motion keys. | ||
| + | #Check if all of the items in the '''Action Menu''' are capitalized. | ||
| + | #Naming of the prop and accessory should be identical in the Stage, Composer, and Scene Manager. | ||
| + | #Verify that the positioning is at (0,0,0) and scale is set to 100. | ||
| + | |600px}} | ||
| + | |||
| + | {{Single_Illustration|CTA_asset_hair_standard_animation.gif}} | ||
Latest revision as of 00:12, 12 February 2018
- Main article: CTA Asset.
In the past, the hair existed alongside with the body in the form of front and back side pieces. Thus, there was a limitation in the way that the back hair piece would intercept into the character's body, particularly, if it was lengthy. In response, the CTA3 Power Tools 4 and 5 Hair and Beard systems introduce the new extrapolated composite accessories with the following features:
- No structural limitation.
- Dynamic motion support.
- Supports anchor points.
- User can recombine the pieces.
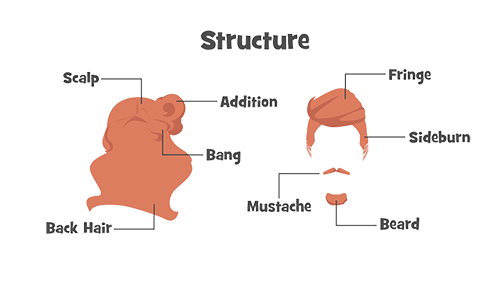
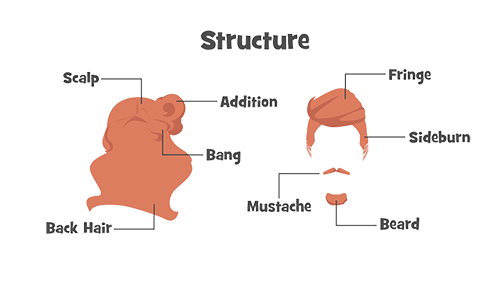
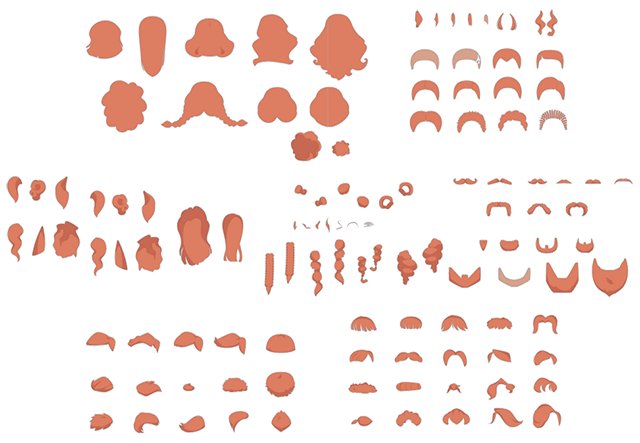
 Basic structure for the hair accessory.
Basic structure for the hair accessory.
Primer
Basic Workflow
Steps:
- Structure the design and overall project.
- Prepare the artwork for the hair pieces.
- Import the pieces into CTA.
- Create the animations for the individual pieces.
- Save the motions in the Action menu.
- Set individual Color IDs.
- Save the parts as (*.ctProp) - the hair components are now complete.
- Assemble the hair.
- Set the anchor points.
- Save the hair as (*.ctAcc) - the hair is now complete.
Introduction to the Tools
| Software | Version | Range of Use |
|---|---|---|
| Adobe Illustrator | CC and up | Primary drawing application. |
| Animate CC | - | Conversion of images to (*.swf) format. |
| CTA 3 | 3.2 and up | Creation of dynamic composite props. Setting Accessory location points. |
Sample Files
Download a collection of hair assets for your reference (*.ctProp and *.ctAcc).
Source Material Creation
Precautions for Source Image Creation
- Plan out the assembly of the overall image structure. Pay attention to its feasibility and re-usability and test regularly during the creation process
- Consider the feasibility of combining individual moving pieces. Reserve image portions for motion and fixed areas. Test often as you go.
- Determine the overall style and color scheme.
- If one wishes to set the Render Style for the final stage, try to combine the pieces of the same color by using the Pathfinder or Shape Builder Tool to avoid potential problems.
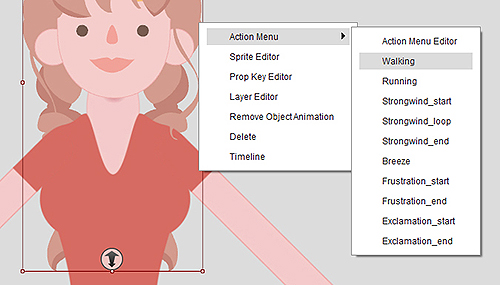
Animations for Composite Hair
The Action Menu for composite props takes all of the motions with same names and combines them together to trigger simultaneously. Therefore, one must pay special attention with the Motion Clip on a per part basis:
- Make sure that the motions that belong together have the same name.
- Make sure the combined motions match in size and scale.
- Make sure the combined motions match in length, otherwise parts of the same motion will have pauses during playback.
- Individual motions will be listed on the bottom column and can freely play on its own.
The following table is the motion specification for Reallustion Power Tools 4 & 5.
You can apply the naming convention and animation lengths listed below.
| Reallusion Power Tools 4 & 5 Motion Specification | |||
|---|---|---|---|
| Motion Name | Frames | Motion Name | Frames |
| Walking | 19 | Breeze | 20 |
| Running | 20 | Frustration_Start | 16 |
| StrongWind_Start | 10 | Frustration_End | 16 |
| StrongWind_Loop | 10 | Exclamation_Start | 14 |
| StrongWind_End | 10 | Exclamation_End | 12 |
Hair Attachment Points
Different types of component parts need to attach to their respective places:
| Accessory Type | Fixed Position | Note |
|---|---|---|
| Hair | Face | Need to be attached to the image and not to the bone so that will move with the face while puppeteering. |
| Mustache | Nose | First attach to the nose then attach to the parent for proper puppeteering. |
| Beard | Mouth | First attach to the mouth then attach to the parent for proper puppeteering. |
Asset Creation Workflow
Component Creation
Composite Accessories can have many components and the drawing of the components happen on a piece by piece level. Therefore, it is wise to test out the composition of the pieces during the drawing process to prevent unforeseen issues.
Structural Design
- The user can change the structure or add extraneous items such as jewelry if desired.
- Pay attention to the feasibility and re-usability of the structure.
- It is recommended to perform assembling testing in the drawing stage to avoid potential issues.
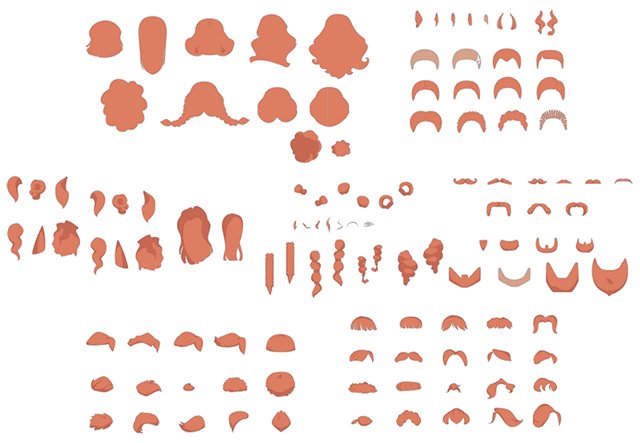
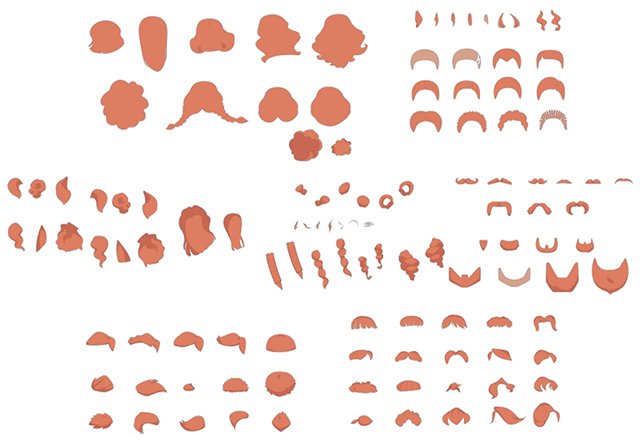
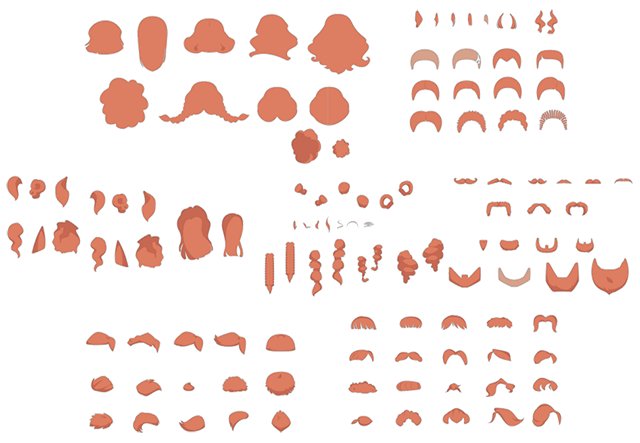
 Reallusion Power Tools 4 & 5 hair structure
Reallusion Power Tools 4 & 5 hair structure
Component Creation
- Make sure that the style and linework are complementary when the components are put together.
Avoid oversimplification because the parts will tend to merge into a blob. Avoid too much detail, otherwise the final assembly may become too complicated and messy. You should test as you draw.
 ✘ Wrong: Too much detail can complicate the final composition.
✘ Wrong: Too much detail can complicate the final composition. ✘ Wrong: Too little detail can merge the pieces indistinguishably.
✘ Wrong: Too little detail can merge the pieces indistinguishably. ✔ Right: Strive to achieve the right amount of detail.
✔ Right: Strive to achieve the right amount of detail.
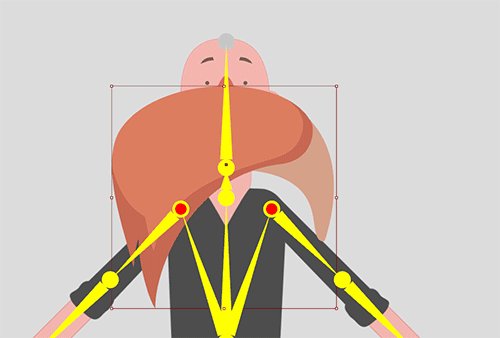
- Make sure that the lighting is suitable for different angles, scaling, and other types of manipulation during the assembly process.
- Make sure to reserve part(s) of the component for animation and static parts for connecting to the overall assembly. As in the illustration below, the hair loops, bangs, and side strands all have static attachment points to facilitate the assembly process.
- CTA Composer does not have mirroring function, therefore symmetrical components will need to drawn separately. As in the illustration below, the hair loops and side strands need to be separated into separate props.
Importing the Components into CTA
The import process for the artwork for the hair is the same as for the prop:
Article: CTA Prop
Basic summary of the workflow:
- Move the drawings into Flash and export a (*.swf) file.
- Import the (*.swf) file into CTA.
- Set the location of the image at (0,0,0).
- Save the image as a Prop.
Hair Composition and Settings
Basic Steps
- Create Motions.
- Save as Motion Clips.
- Save to the Action Menu.
 Example of all the hair pieces in motion.
Example of all the hair pieces in motion.
Simple Tutorial Video
Motion Creation (Limitations & Specification)
- Currently, scaling a prop does not influence its translation. Therefore, it is best to avoid using translation to prevent unforeseen issues with scaling. Use the move and rotate deform tool instead.
- CTA Composer does not support mirroring. Symmetrical object must be made for both sides.
- The composite Action Menu combines all the of the motions with the same names to fire them off simultaneously. Motions names must match exactly alphanumerically and in capitalization in order to be considered the same.
- The length of the simultaneous motions clips should be the same.
Motion Creation Suggestions
- Avoid animating the fixation points of the individual components, otherwise, separations may occur.
- Make sure the motions are insync -in the same directions according to the situation at hand.
- Pay special attention to the rhythm of the motions. It is recommended to keep the motions timed differently so as to look more natural -especially for small objects which can carry more atypical animations.
Hair Composition and Settings
Composing the Hair
There are too ways to compose the hair, via the:
- Actor Composer
- Prop Composer
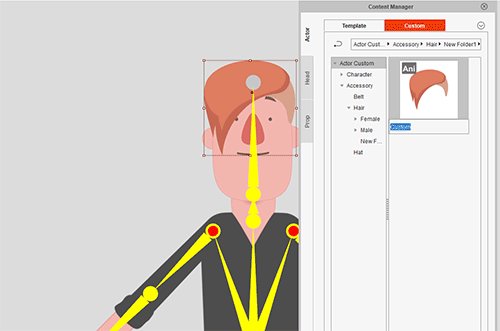
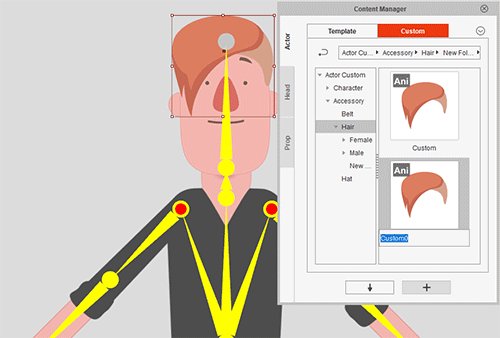
Using the Actor Composer
Steps:
- Open a character inside the Composer and take out its hair.
- Drag and parent a scalp to its head.
- Drag other items to the head, set the positioning, adjust the layers, etc.
- Attach all of the items to the scalp.
- After assembly, go to Content Manager > Actor > Accessory and save the hair file.
Using the Prop Composer
- Drag a scalp onto the Stage and enter the Composer.
- Add in other components, adjust the positioning and sizes.
- Once the assembly is complete, save your work as a Prop and return to the Stage.
- Open a character and enter the Composer and remove its hair.
- Set the attachment point for the previously made prop, adjust its size, positioning, etc.
- Save the file under Content Manager > Actor > Accessory.
Submission and Verification
Standard Submission File Formats
Backup File Overview
Asset creators need to save files in the following formats to expedite future modifications and facilitate file backup.
| Saved Project | Description | File Format |
|---|---|---|
| Source Artwork | The final work file for the artwork. | *.ai |
| Flash File | The Flash file used to export the artwork in (*.swf) format. | *.fla |
| Artwork File | The final verified and exported artwork. | *.swf |
| Motion prop | The file used to create the motion -containing animation keys. | *.ctProject |
| Motion Clip | Motion clip file for every single animation. | *.ctAnim |
| Component Prop | The final component prop file(s). | *ctProp |
| Accessory | The final accessory file with (with attachment points set) | *ctAcc |
Naming Conventions
First character of the file names are always capitalized.
| Description | File Name | Example |
|---|---|---|
|
Props that are symmetrical. |
|
|
|
Props that are symmetrical |
|
|
Verification Process and Checklist
Verification Process
The verification has two phases:
- Artwork quality check.
- Motion quality check.
Verification Checklist
- Whether or not the shapes and colors of the source images are consistent.
- Is the rhythm of motion on par with standards?
- Whether or not there is something odd after the components are assembled together.
- Make sure that the Action Menu is organized correctly.
- Check if the animated props still carry motion keys.
- Check if all of the items in the Action Menu are capitalized.
- Naming of the prop and accessory should be identical in the Stage, Composer, and Scene Manager.
- Verify that the positioning is at (0,0,0) and scale is set to 100.