Difference between revisions of "Content Dev:PSD to CTA Scene Conversion"
Chuck (RL) (Talk | contribs) m (Chuck (RL) moved page Content Dev:CTA PSD to Scene to Content Dev:PSD to CTA Scene) |
Chuck (RL) (Talk | contribs) m |
||
| (16 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | {{TOC}} | ||
| + | {{Parent|Content_Dev:CTA_Asset|CTA Asset}} | ||
| + | |||
== Introduction == | == Introduction == | ||
| + | |||
| + | {{#evt: | ||
| + | service=youtube | ||
| + | |id=https://youtu.be/Eh_iQ1DXk8w | ||
| + | }} | ||
| + | |||
| + | PSD to Scene functionality allows you to create a layered data inside CTA by importing a '''*.psd''' file right into CTA. Once imported the '''Scene Manger''' will maintain the original layers and groups of the PSD file making it convenient to perform subsequent editing in CTA, such as animation production and 3D camera adjustments. | ||
| + | |||
| + | The following sections will describe the PSD to Scene workflow and explain how the PSD data structure is interpreted inside CTA. | ||
== PSD to CTA Scene Workflow == | == PSD to CTA Scene Workflow == | ||
| + | |||
| + | There are two ways to import a CTA file (ex: '''Farm.psd''') | ||
| + | |||
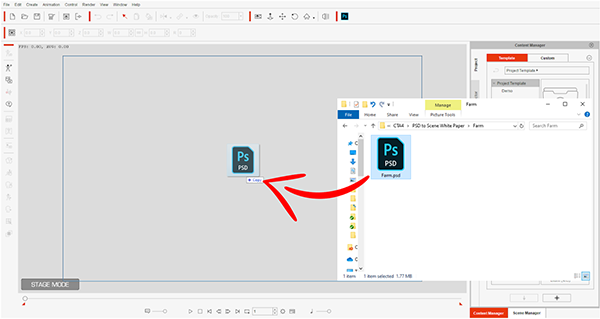
| + | Method 1: You can drag the PSD file directly into the stage. | ||
[[File:Cta_psd_to_scene_01.png]] | [[File:Cta_psd_to_scene_01.png]] | ||
| + | |||
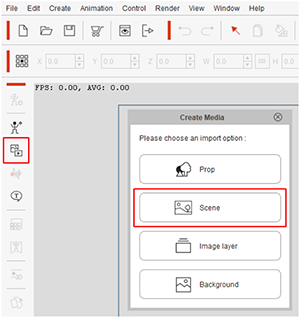
| + | Method 2: Open the PSD file by clicking on the '''Create Media''' button and select the '''Scene''' type. | ||
[[File:Cta_psd_to_scene_02.png]] | [[File:Cta_psd_to_scene_02.png]] | ||
| + | |||
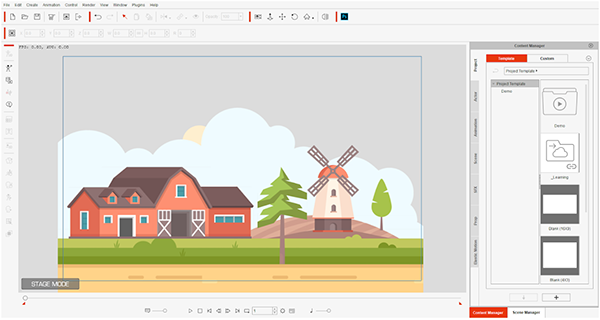
| + | Once the file is imported then the elements of the PSD file are deployed into the stage. | ||
[[File:Cta_psd_to_scene_03.png]] | [[File:Cta_psd_to_scene_03.png]] | ||
| − | == | + | == Correspondence between CTA Object and PSD Data Structure == |
| + | |||
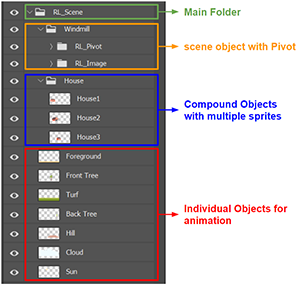
| + | Use any PSD tool to open the '''Farm.psd''' example file and examine the structure in the layer panel to the right. The types that make up different structures can be divided into four categories: Scene Root, Single Layer, Compound Prop, and Compound Prop with Pivot. The following sections will compare the format conversions of these four structures corresponding to CTA. | ||
[[File:Cta_psd_to_scene_04.png]] | [[File:Cta_psd_to_scene_04.png]] | ||
| + | |||
| + | === Main Folder === | ||
| + | |||
| + | A standard structure of the Scene PSD file must have a Group: '''RL_Scene''', all objects to be entered into the CTA must be built under this group level. | ||
[[File:Cta_psd_to_scene_05.png]] | [[File:Cta_psd_to_scene_05.png]] | ||
| + | |||
| + | *Open CTA's '''Scene Manager'''. | ||
| + | *Import type will be automatically designated to scene because we have been defined the PSD file’s root as '''RL_Scene'''. | ||
[[File:Cta_psd_to_scene_06.png]] | [[File:Cta_psd_to_scene_06.png]] | ||
| + | |||
| + | === Individual Objects for Animation === | ||
| + | |||
| + | *CTA will convert all the layers under the '''RL_Scene''' single layer (without folder) into individual objects. | ||
| + | *Since this type of object does not define a pivot, the pivot point will be set to the center of the image by default. | ||
[[File:Cta_psd_to_scene_07.png]] | [[File:Cta_psd_to_scene_07.png]] | ||
| + | |||
| + | === Compound Objects with Multiple Sprites === | ||
| + | |||
| + | *Expand “House” folder in Photoshop and compare with “House” Object in CTA’s Stage. | ||
| + | *CTA will collect the folder under the '''RL_Scene''' as an object. | ||
[[File:Cta_psd_to_scene_08.png]] | [[File:Cta_psd_to_scene_08.png]] | ||
| + | |||
| + | From the PSD layer, there are three objects in the '''Hous'''e group; We can enter '''Composer''' to find these three objects. | ||
[[File:Cta_psd_to_scene_09.png]] | [[File:Cta_psd_to_scene_09.png]] | ||
| + | |||
| + | Turning on the '''Scene Manager''' in '''Composer''', one can be observe that CTA still has a layered object structure under the folder. Therefore, you can define the size and position of individual objects in '''Composer''' if needed. | ||
[[File:Cta_psd_to_scene_10.png]] | [[File:Cta_psd_to_scene_10.png]] | ||
| + | |||
| + | === Compound Prop with Pivot === | ||
| + | |||
| + | CTA Scene Template provides a definition of a Compound Prop with Pivot in PSD. | ||
[[File:Cta_psd_to_scene_11.png]] | [[File:Cta_psd_to_scene_11.png]] | ||
| + | |||
| + | *Expand '''RL_Pivot''' and '''RL_Image''' Group. | ||
| + | *'''RL_Pivot''' is the center point location of the object, so the name in '''RL_Image''' is the same as the one in '''RL_Pivot'''. | ||
[[File:Cta_psd_to_scene_12.png]] | [[File:Cta_psd_to_scene_12.png]] | ||
| + | |||
| + | *A hierarchical relationship can be established on the '''RL_Pivot''' Layer, with the same rules as Free Bone (see Chapter 8.2) | ||
| + | *Select the '''Windmill''' and enter the '''Composer''' mode. | ||
[[File:Cta_psd_to_scene_13.png]] | [[File:Cta_psd_to_scene_13.png]] | ||
| − | + | In '''Composer''', rotate the '''Vane''' and '''Tower''' and observe how they move differently. This is due to different pivot positioning causing the rotation axis to differ. | |
[[File:Cta_psd_to_scene_15.png]] | [[File:Cta_psd_to_scene_15.png]] | ||
| + | |||
| + | *'''Vane''' can be observed under the '''Tower''' hierarchy in the '''Scene Manager''' in the '''Composer'''. | ||
| + | *Since '''Vane''' is built below the '''Tower's''' hierarchy, rotating or scaling the '''Tower''' reveals that '''Vane''' will be driven by the rotation and scaling of the '''Tower'''. | ||
[[File:Cta_psd_to_scene_16.png]] | [[File:Cta_psd_to_scene_16.png]] | ||
| + | |||
| + | Expand the '''Vane''' folder of the PSD file to see that there are two different types of blades, one of which is hidden. | ||
| + | |||
| + | [[File:Cta_psd_to_scene_14.png]] | ||
| + | |||
| + | *Open the Sprite Editor in the CTA Composer and see the two images placed under the '''RL_Image'''. | ||
| + | *Click on the Element in the Sprite Editor to switch between different blades | ||
[[File:Cta_psd_to_scene_17.png]] | [[File:Cta_psd_to_scene_17.png]] | ||
| + | |||
| + | The picture below illustrates the relationship between the Photoshop hierarchy and the corresponding CTA objects. | ||
[[File:Cta_psd_to_scene_18.png]] | [[File:Cta_psd_to_scene_18.png]] | ||
Latest revision as of 21:57, 24 October 2019
- Main article: CTA Asset.
Introduction
PSD to Scene functionality allows you to create a layered data inside CTA by importing a *.psd file right into CTA. Once imported the Scene Manger will maintain the original layers and groups of the PSD file making it convenient to perform subsequent editing in CTA, such as animation production and 3D camera adjustments.
The following sections will describe the PSD to Scene workflow and explain how the PSD data structure is interpreted inside CTA.
PSD to CTA Scene Workflow
There are two ways to import a CTA file (ex: Farm.psd)
Method 1: You can drag the PSD file directly into the stage.
Method 2: Open the PSD file by clicking on the Create Media button and select the Scene type.
Once the file is imported then the elements of the PSD file are deployed into the stage.
Correspondence between CTA Object and PSD Data Structure
Use any PSD tool to open the Farm.psd example file and examine the structure in the layer panel to the right. The types that make up different structures can be divided into four categories: Scene Root, Single Layer, Compound Prop, and Compound Prop with Pivot. The following sections will compare the format conversions of these four structures corresponding to CTA.
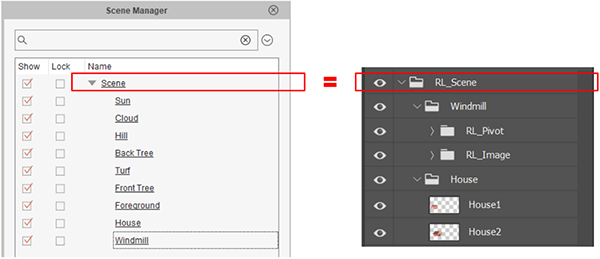
Main Folder
A standard structure of the Scene PSD file must have a Group: RL_Scene, all objects to be entered into the CTA must be built under this group level.
- Open CTA's Scene Manager.
- Import type will be automatically designated to scene because we have been defined the PSD file’s root as RL_Scene.
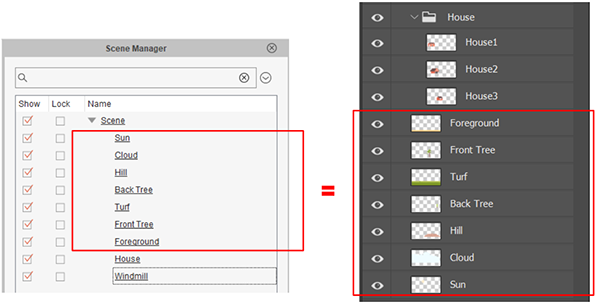
Individual Objects for Animation
- CTA will convert all the layers under the RL_Scene single layer (without folder) into individual objects.
- Since this type of object does not define a pivot, the pivot point will be set to the center of the image by default.
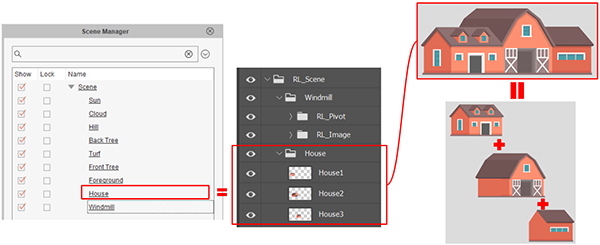
Compound Objects with Multiple Sprites
- Expand “House” folder in Photoshop and compare with “House” Object in CTA’s Stage.
- CTA will collect the folder under the RL_Scene as an object.
From the PSD layer, there are three objects in the House group; We can enter Composer to find these three objects.
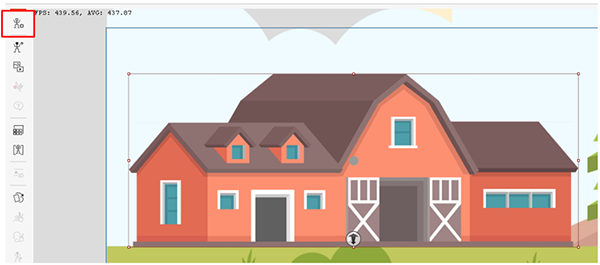
Turning on the Scene Manager in Composer, one can be observe that CTA still has a layered object structure under the folder. Therefore, you can define the size and position of individual objects in Composer if needed.
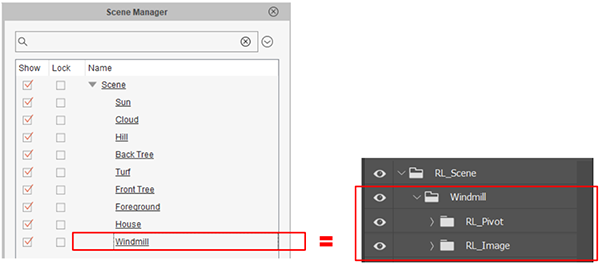
Compound Prop with Pivot
CTA Scene Template provides a definition of a Compound Prop with Pivot in PSD.
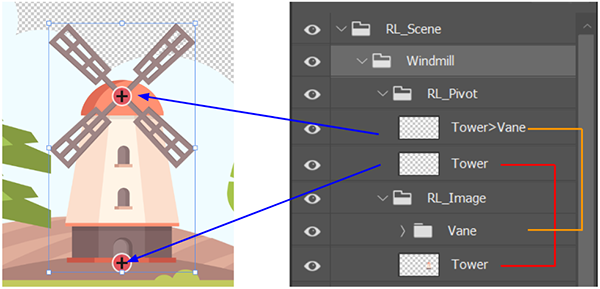
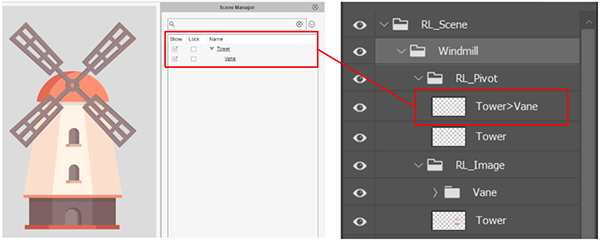
- Expand RL_Pivot and RL_Image Group.
- RL_Pivot is the center point location of the object, so the name in RL_Image is the same as the one in RL_Pivot.
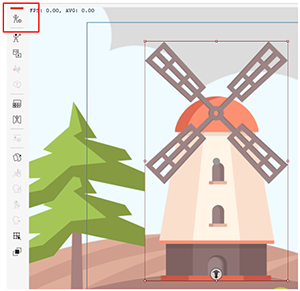
- A hierarchical relationship can be established on the RL_Pivot Layer, with the same rules as Free Bone (see Chapter 8.2)
- Select the Windmill and enter the Composer mode.
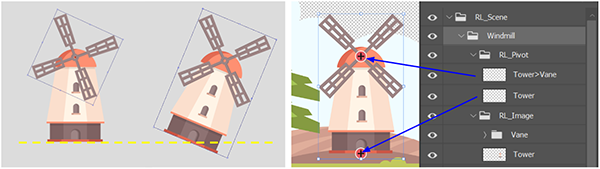
In Composer, rotate the Vane and Tower and observe how they move differently. This is due to different pivot positioning causing the rotation axis to differ.
- Vane can be observed under the Tower hierarchy in the Scene Manager in the Composer.
- Since Vane is built below the Tower's hierarchy, rotating or scaling the Tower reveals that Vane will be driven by the rotation and scaling of the Tower.
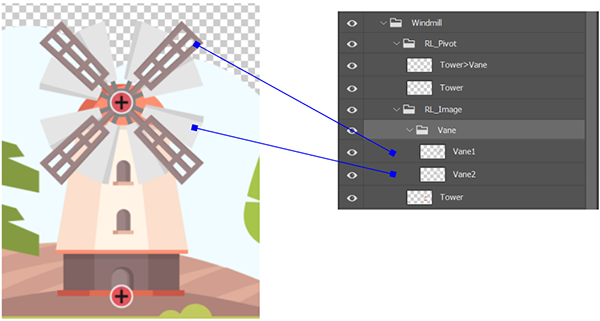
Expand the Vane folder of the PSD file to see that there are two different types of blades, one of which is hidden.
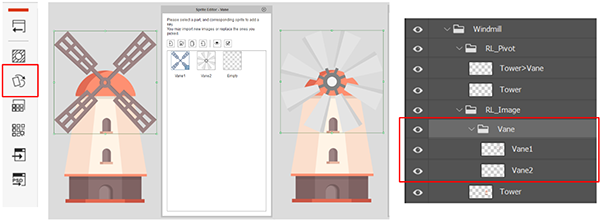
- Open the Sprite Editor in the CTA Composer and see the two images placed under the RL_Image.
- Click on the Element in the Sprite Editor to switch between different blades
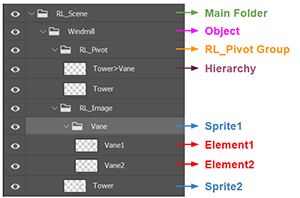
The picture below illustrates the relationship between the Photoshop hierarchy and the corresponding CTA objects.