Difference between revisions of "Content Dev:CTA Submission Checklist"
From Reallusion Wiki!
Chuck (RL) (Talk | contribs) m (→Side Positioning in the Composer) |
Chuck (RL) (Talk | contribs) m |
||
| Line 2: | Line 2: | ||
{{Parent|Content Dev:CTA Asset|CTA Asset Creation}} | {{Parent|Content Dev:CTA Asset|CTA Asset Creation}} | ||
| − | == | + | == Size Comparison == |
| − | === | + | === Scale Problems === |
{{Text_Block| | {{Text_Block| | ||
| Line 14: | Line 14: | ||
{{Single_Illustration|CTA_FD_Checklist_Size_Comparison.png|Characters can seem like giants if their heights exceed 2 squares.}} | {{Single_Illustration|CTA_FD_Checklist_Size_Comparison.png|Characters can seem like giants if their heights exceed 2 squares.}} | ||
| − | === | + | === Scale Adjustments === |
{{Text_Block| | {{Text_Block| | ||
| Line 24: | Line 24: | ||
{{Single_Illustration|CTA_FD_Checklist_Edit_Pose.png}} | {{Single_Illustration|CTA_FD_Checklist_Edit_Pose.png}} | ||
| − | === Check the | + | === Check the Position === |
{{Text_Block| | {{Text_Block| | ||
| Line 34: | Line 34: | ||
{{Single_Illustration|CTA_FD_Checklist_Floor_Plane.png}} | {{Single_Illustration|CTA_FD_Checklist_Floor_Plane.png}} | ||
| − | == | + | == Default Positioning == |
=== Frontal Positioning in the Composer === | === Frontal Positioning in the Composer === | ||
| Line 49: | Line 49: | ||
{{Single_Illustration|CTA_FD_Checklist_Composer_Position_Side.png}} | {{Single_Illustration|CTA_FD_Checklist_Composer_Position_Side.png}} | ||
| − | === Repositioning | + | === Repositioning === |
{{Text_Block| | {{Text_Block| | ||
| Line 60: | Line 60: | ||
{{Single_Illustration|CTA_FD_Checklist_Location_Adjustment_Method.png}} | {{Single_Illustration|CTA_FD_Checklist_Location_Adjustment_Method.png}} | ||
| + | |||
| + | === Skeletal Structure === | ||
Revision as of 17:55, 4 March 2018
- Main article: CTA Asset Creation.
Size Comparison
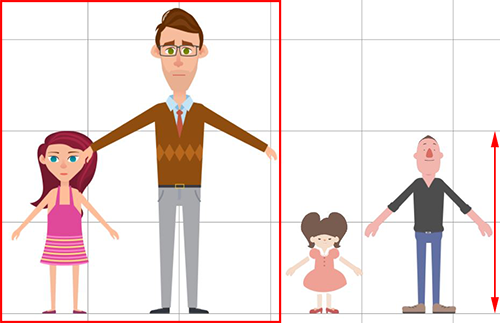
Scale Problems
Make sure that the size of the characters are within the normal range. Typically, this means that an adult character is about 2 squares tall. The size of your character can be determined by its role and type but try not to deviate too much from the norm.
 Characters can seem like giants if their heights exceed 2 squares.
Characters can seem like giants if their heights exceed 2 squares.
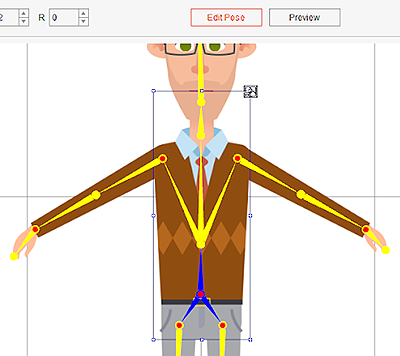
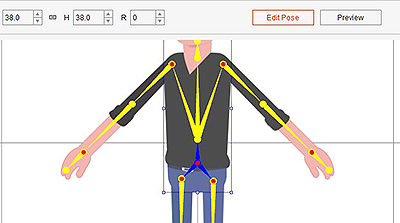
Scale Adjustments
Steps:
- Enter the Composer and click on Edit Pose.
- Select the character's hip and resize the character accordingly.
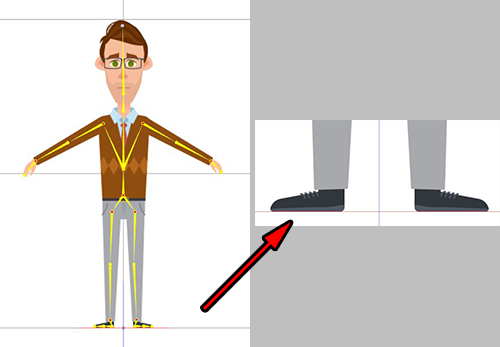
Check the Position
After scaling the entire character make sure:
- The bottom of the feet is placed on the red floor line.
- The center of the character is aligned to the blue symmetry line.
Default Positioning
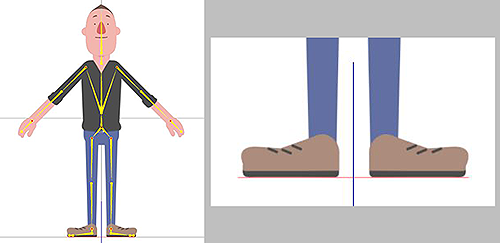
Frontal Positioning in the Composer
Make sure the bottom of the feet are touching the top of the red line. Make sure the character is centered on the blue line.
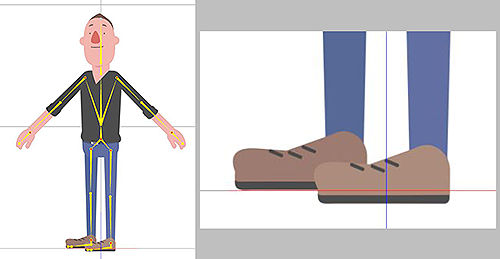
Side Positioning in the Composer
The bottom of the right foot should be on top of the red line while the entire character should be centered on the blue line.
Repositioning
Steps: